Description/
Hey Google, What did it take to get this project done?
This project had two aspects: To create content for preexisting displays throughout Las Vegas and to create a series of animations to be played 24 hours a day on a custom dual display at Google’s playground at CES. My first duty was to automate the query and response animations that were to be used throughout the project. Then, I was in charge of one of the larger displays with the most configuration of products being advertised. Finally, I flew out to Las Vegas with the BNS team to finalize and assure all 100+ animations were screen ready for the opening launch at CES.
This project had two aspects: To create content for preexisting displays throughout Las Vegas and to create a series of animations to be played 24 hours a day on a custom dual display at Google’s playground at CES. My first duty was to automate the query and response animations that were to be used throughout the project. Then, I was in charge of one of the larger displays with the most configuration of products being advertised. Finally, I flew out to Las Vegas with the BNS team to finalize and assure all 100+ animations were screen ready for the opening launch at CES.
Duties/
Animation, AE Automation, Project Manager of Animation
From Las Vegas in Situation/
Automation/
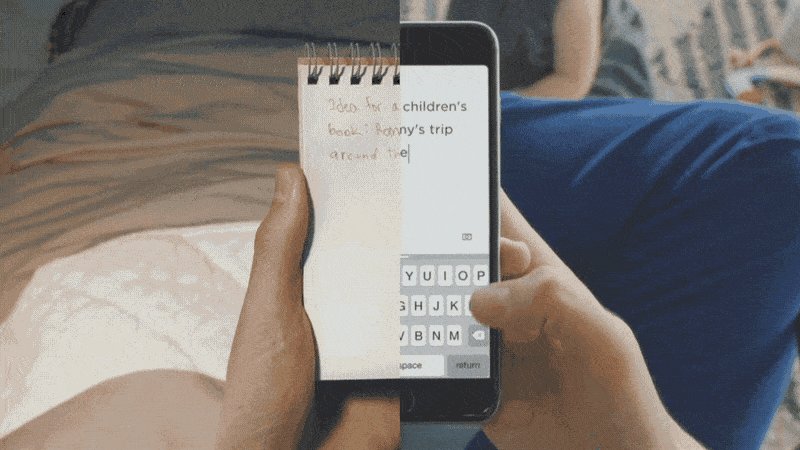
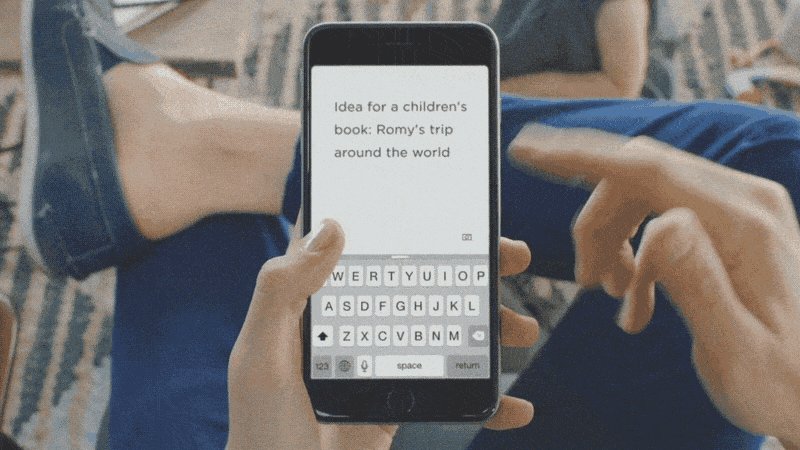
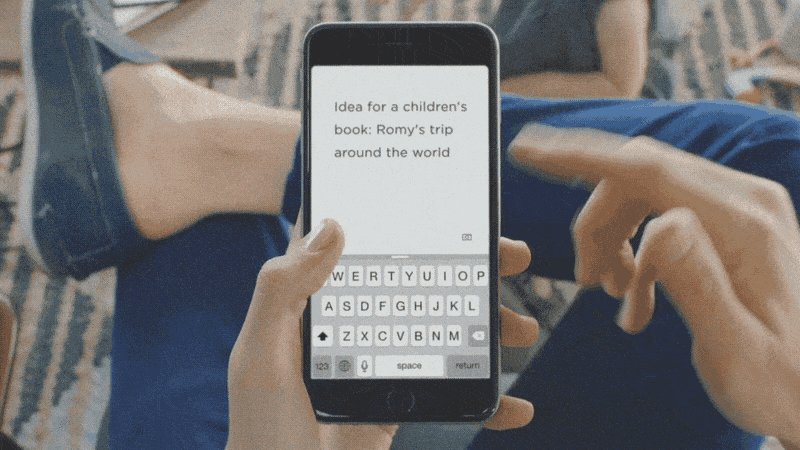
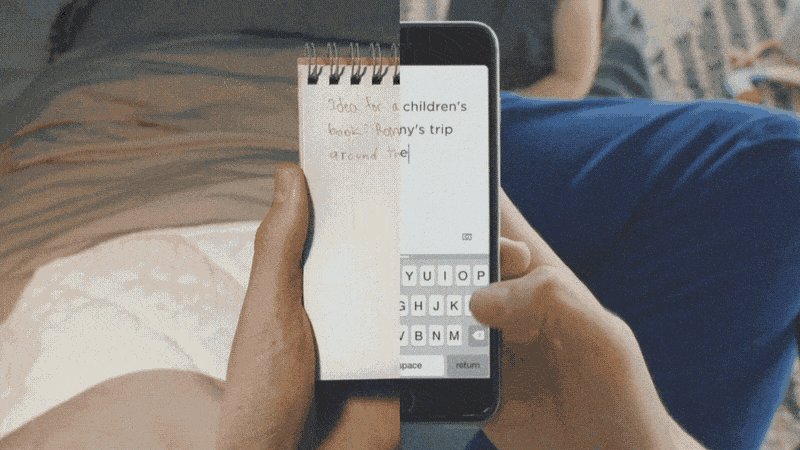
Both query and response bubble size reacted dynamically to the length of text. The text itself also had a custom expression to allow it to write on with a slide controller in order to work with the bubble size expression. Olle Engström designed the animation for all the Google branding elements used in the project.
Expression/
Source text expression write on. (written by: Dan Ebberts)
s = effect("Slider Control")("Slider").value;
str = "";
txt = value.split(" ");
for (i = 0; i < Math.min(txt.length,s); i++){
str += (i > 0 ? " " : "") + txt[i];
}
Str
str = "";
txt = value.split(" ");
for (i = 0; i < Math.min(txt.length,s); i++){
str += (i > 0 ? " " : "") + txt[i];
}
Str
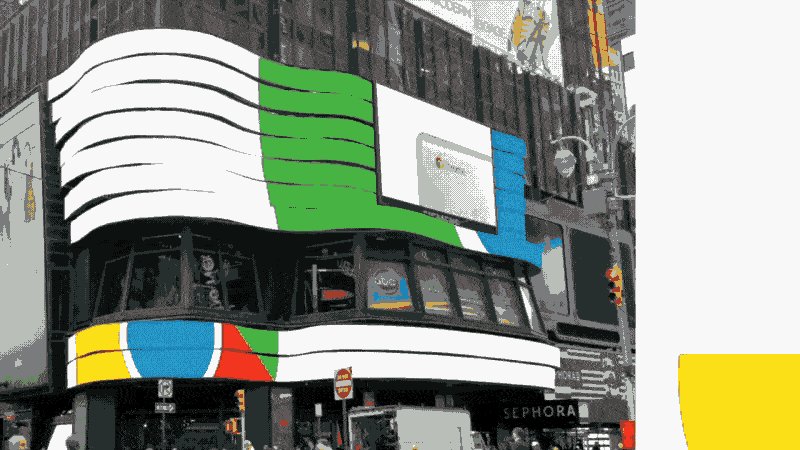
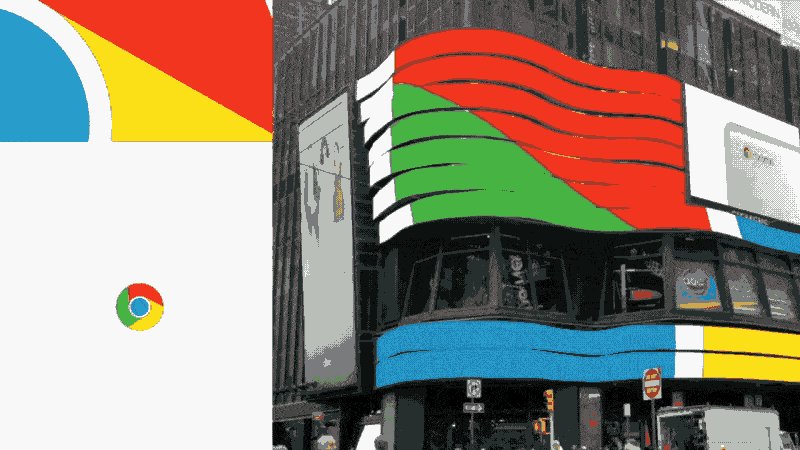
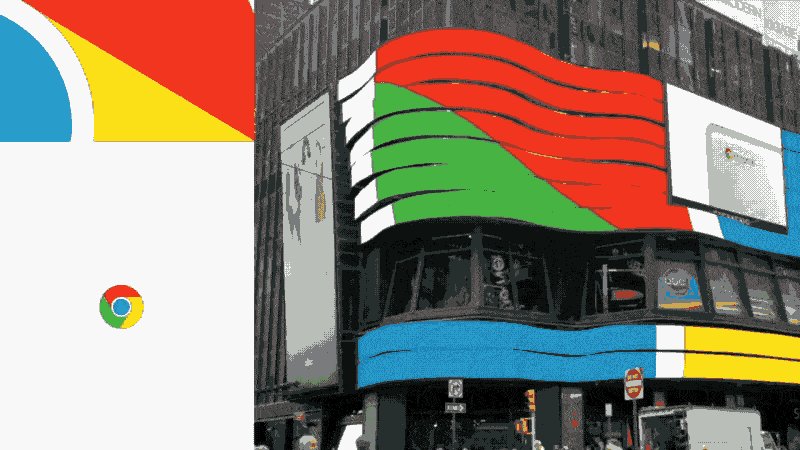
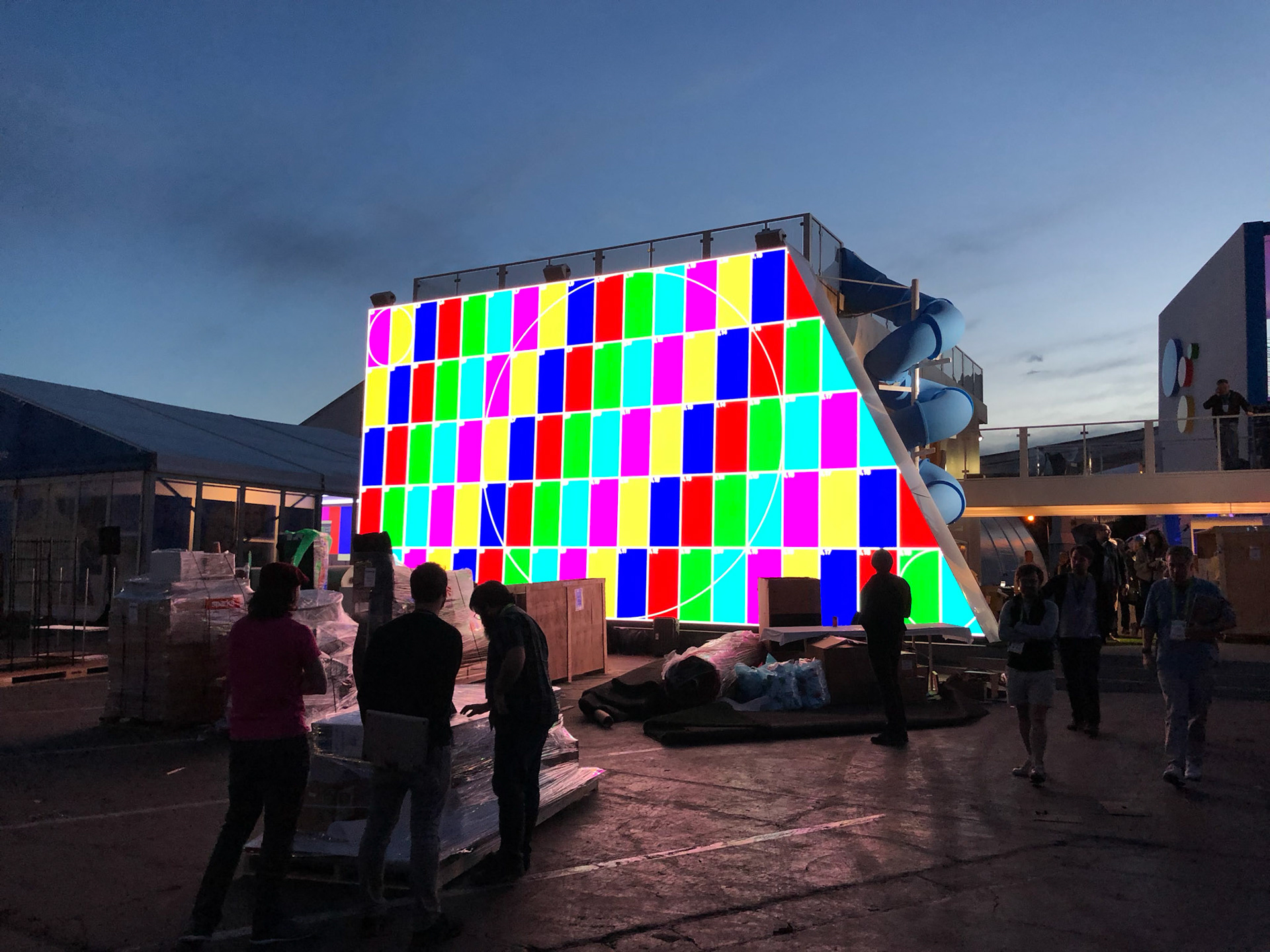
Photos from Event/















Harmon Sqaure Display/
Breakdown & Build/
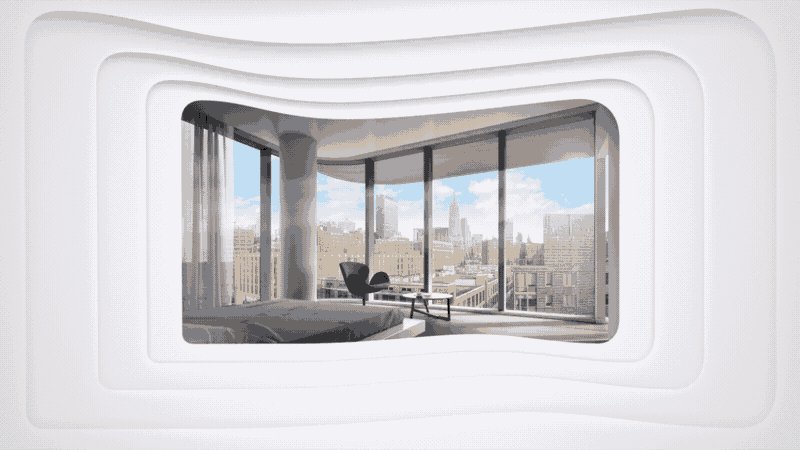
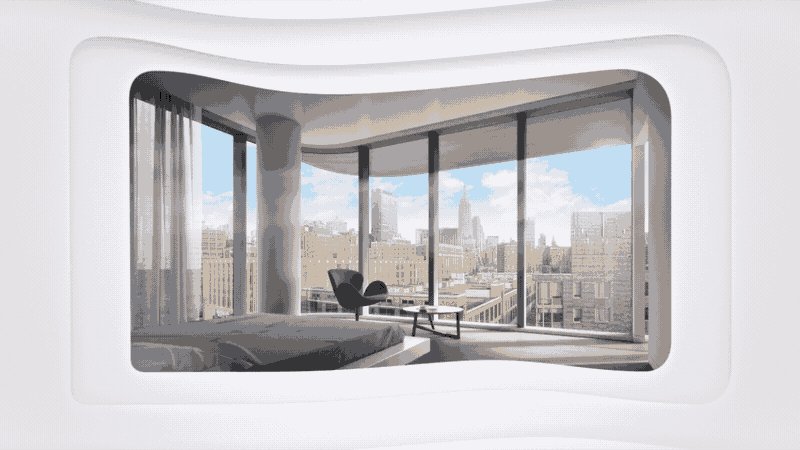
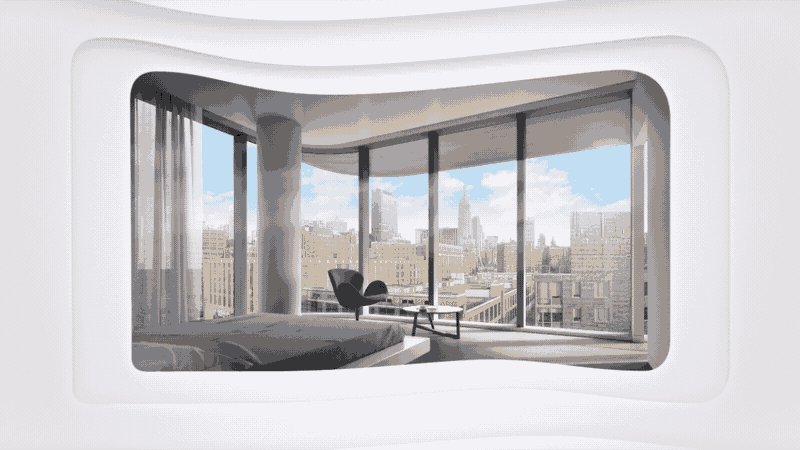
The Harmon animation was designed to be modular and was built within a dimensional grid that allowed itself to looped.
An expression was used to automate all the products to reveal themselves based on the camera's location.
Expression/
Camera Z Distance, Layer Fade in and Out. (written by: Dan Ebberts)
fadeInStart = XXXX; // Connect to Slider
fadeInEnd = XXXX; // Connect to Slider
fadeOutStart = XXXX; // Connect to Slider
fadeOutEnd = XXXX; // Connect to Slider
C = thisComp.activeCamera; // Or connect to any camera in any comp
v1 = toWorld(anchorPoint) - C.toWorld([0,0,0]);
v2 = C.toWorldVec([0,0,1]);
d = dot(v1,v2);
if (d > fadeInEnd)
linear(d,fadeInEnd,fadeInStart,100,0)
else if (d > fadeOutStart)
100
else
linear(d,fadeOutEnd,fadeOutStart,0,100);
fadeInEnd = XXXX; // Connect to Slider
fadeOutStart = XXXX; // Connect to Slider
fadeOutEnd = XXXX; // Connect to Slider
C = thisComp.activeCamera; // Or connect to any camera in any comp
v1 = toWorld(anchorPoint) - C.toWorld([0,0,0]);
v2 = C.toWorldVec([0,0,1]);
d = dot(v1,v2);
if (d > fadeInEnd)
linear(d,fadeInEnd,fadeInStart,100,0)
else if (d > fadeOutStart)
100
else
linear(d,fadeOutEnd,fadeOutStart,0,100);
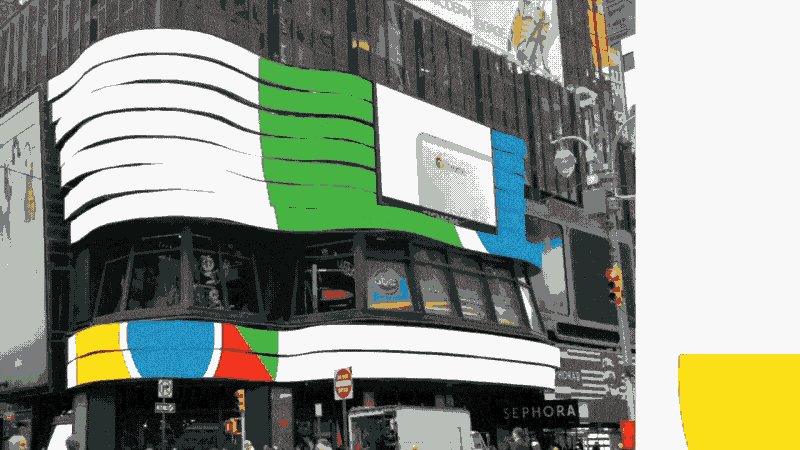
Fashion Show Display/
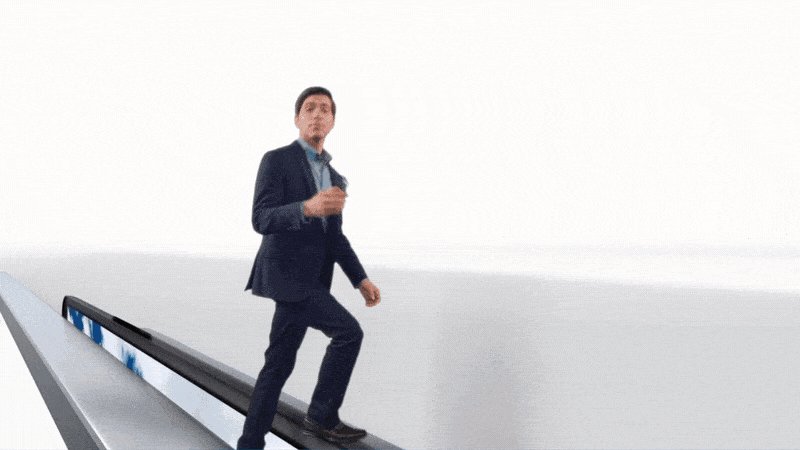
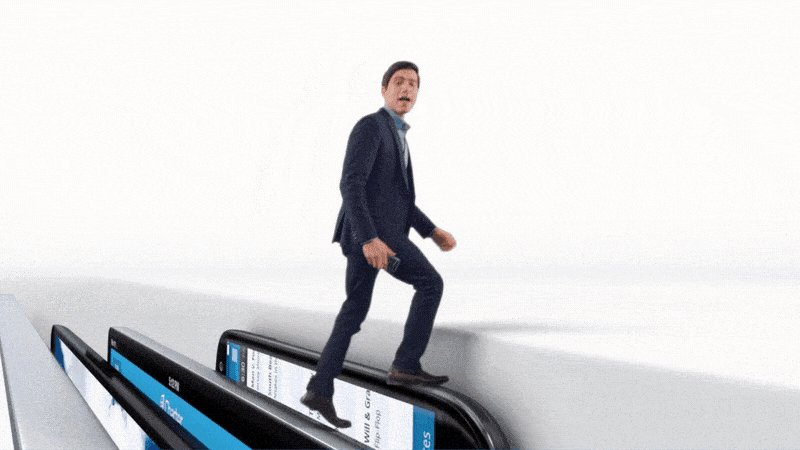
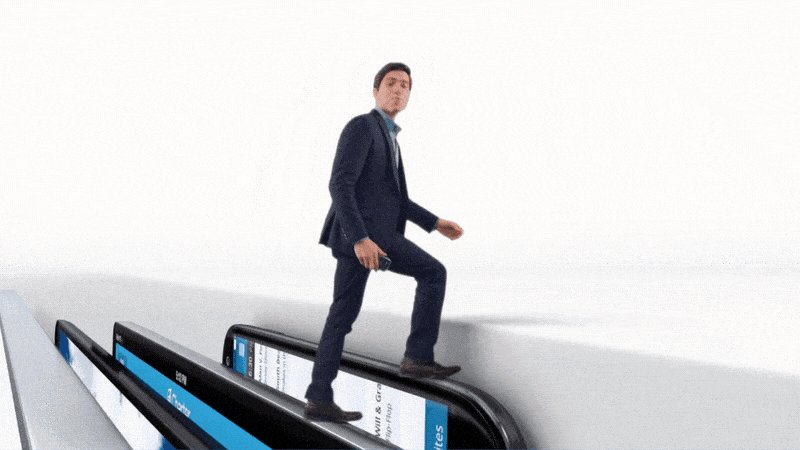
Andoid Auto/
Hey Google Animation/
To make this animation easy to create and manage an expression was developed to scale the layer up and down within its on timeline length.
Expression/
Scale in and out based on layer's timeline length. (written by: Dan Ebberts)
cIn = thisComp.layer("Control_Scale_In").transform.scale; //Controler layer to scale in
dIn = cIn.key(cIn.numKeys).time - cIn.key(1).time;
cOut = thisComp.layer("Control_Scale_Out").transform.scale; //Controler layer to scale out
dOut = cOut.key(cOut.numKeys).time - cOut.key(1).time;
dIn = cIn.key(cIn.numKeys).time - cIn.key(1).time;
cOut = thisComp.layer("Control_Scale_Out").transform.scale; //Controler layer to scale out
dOut = cOut.key(cOut.numKeys).time - cOut.key(1).time;
if (time < inPoint+dIn){
cIn.valueAtTime(cIn.key(1).time + time - inPoint);
}else if (time < outPoint - dOut){
cOut.valueAtTime(cOut.key(1).time);
}else{
cOut.valueAtTime(cOut.key(cOut.numKeys).time - (outPoint - time));
}
cIn.valueAtTime(cIn.key(1).time + time - inPoint);
}else if (time < outPoint - dOut){
cOut.valueAtTime(cOut.key(1).time);
}else{
cOut.valueAtTime(cOut.key(cOut.numKeys).time - (outPoint - time));
}
Credits/
Creative Directors: Jonathan Notaro, Bucky Fukumoto, Mike Calvert
Designers: Jonathan Notaro, Bucky Fukomoto, Mike Calvert, Ollë Engstrom, Abigal Oh, Kyra Odi
Producers: Johnna MacArthur, Greg Babiuk, Katherine Allen
Lead Animator (Google Branding): Olle Engström
Project Manager Animation: Olle Engström & Gerald Mark Soto
Animation: Olle Engström, Gerald Mark Soto, Paul Yung Jae Suh, Paolo Garcia, Jaewoo Park, DeeKay Kwon, Seong Yeop Sim, Mike Costabile, Jim Forster, Matthew Lane-Smith, Jay Kim, Adam Stockett, Doug Bello & Many more
Complete booth content managed by: Red Paper Heart
Designers: Jonathan Notaro, Bucky Fukomoto, Mike Calvert, Ollë Engstrom, Abigal Oh, Kyra Odi
Producers: Johnna MacArthur, Greg Babiuk, Katherine Allen
Lead Animator (Google Branding): Olle Engström
Project Manager Animation: Olle Engström & Gerald Mark Soto
Animation: Olle Engström, Gerald Mark Soto, Paul Yung Jae Suh, Paolo Garcia, Jaewoo Park, DeeKay Kwon, Seong Yeop Sim, Mike Costabile, Jim Forster, Matthew Lane-Smith, Jay Kim, Adam Stockett, Doug Bello & Many more
Complete booth content managed by: Red Paper Heart
Client: Google
Made at Brand New School
Made at Brand New School