Description/
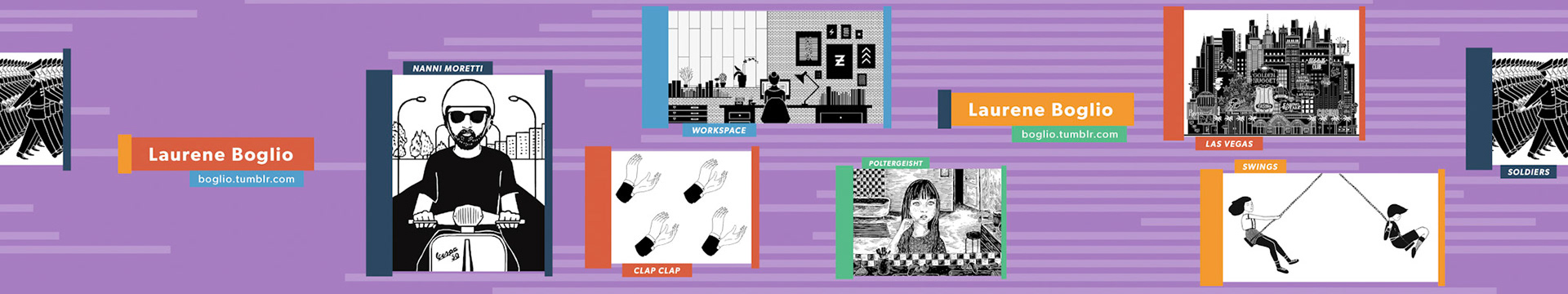
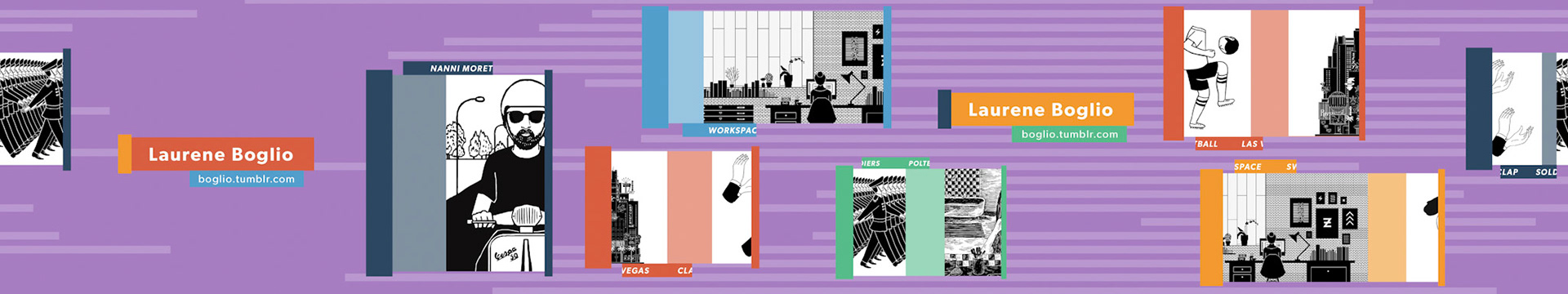
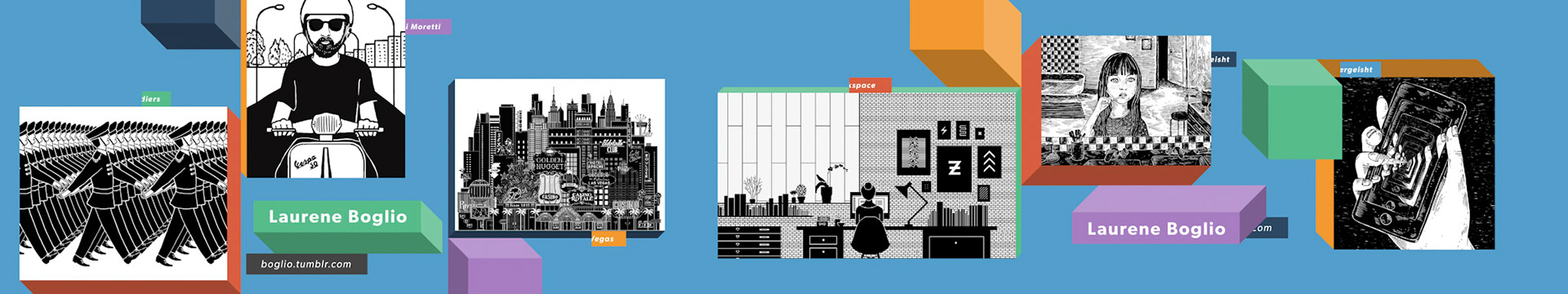
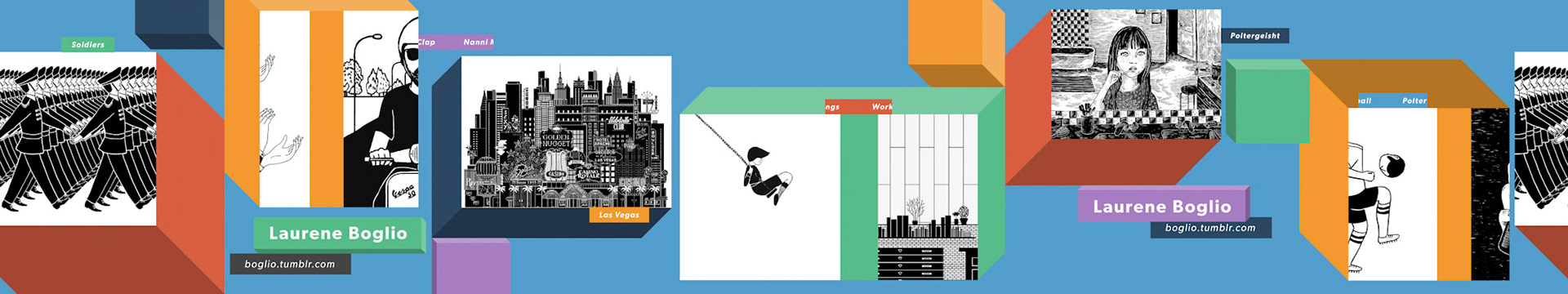
Tumblr’s Creatrs were showcased at The Cannes Festival with a standalone walk around 360 seamless display that allowed festival goers viewing from any angle. A total of 3 video sequences were created. One for each time of the day: morning, noon & night.
Duties/
Design, Animation, Project Manager
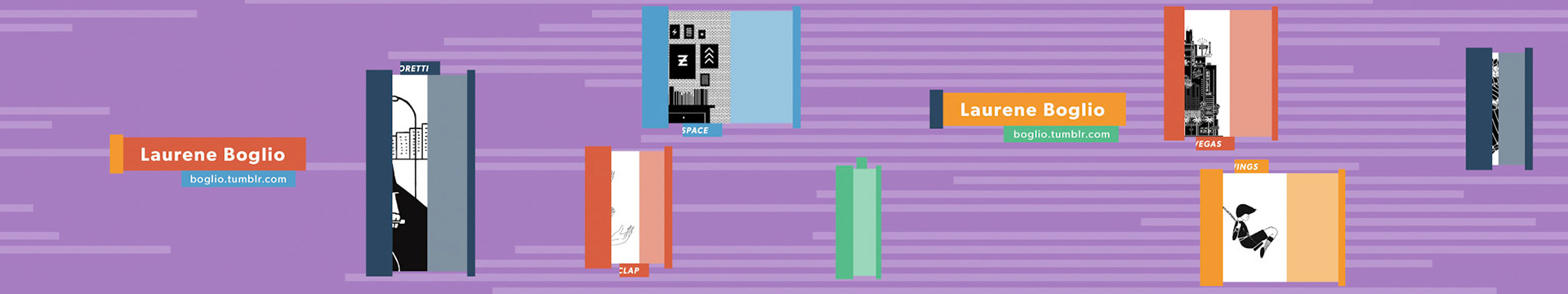
Storyboards/























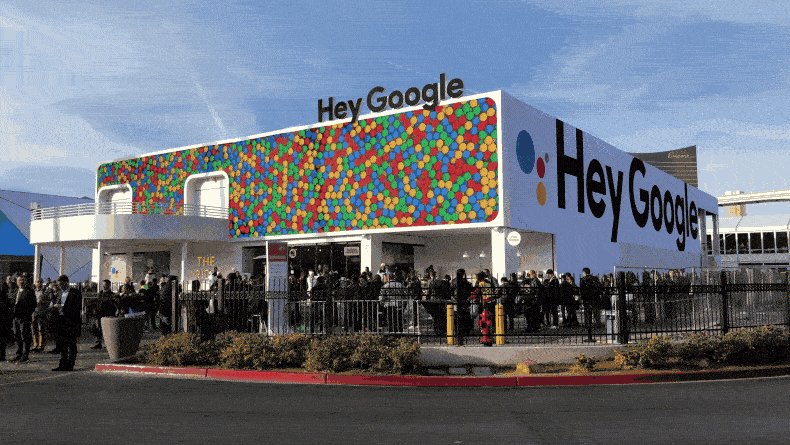
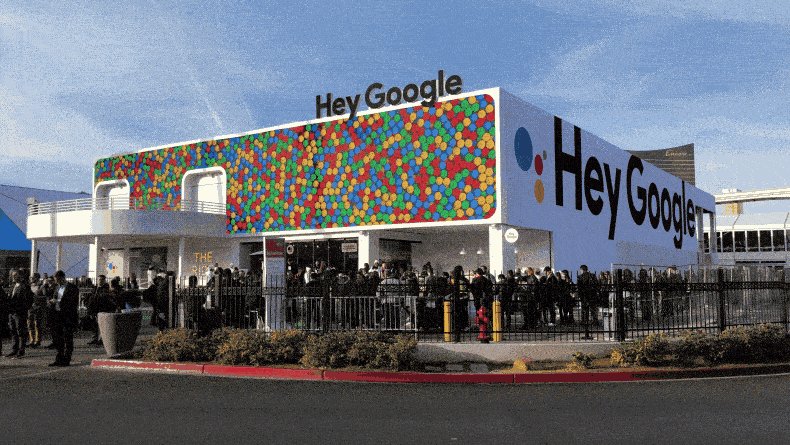
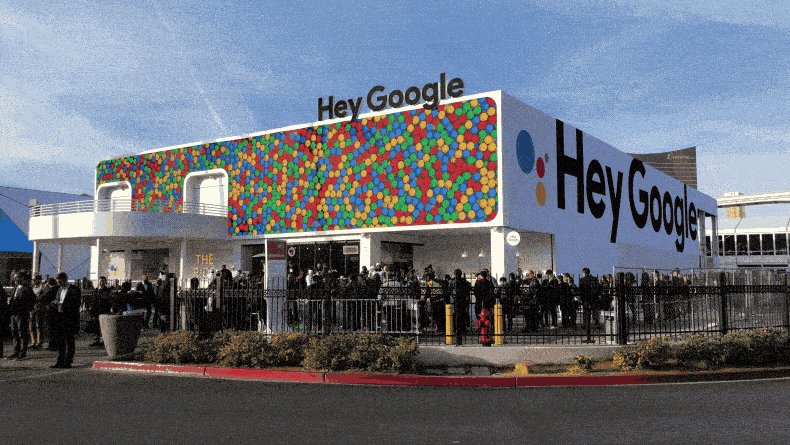
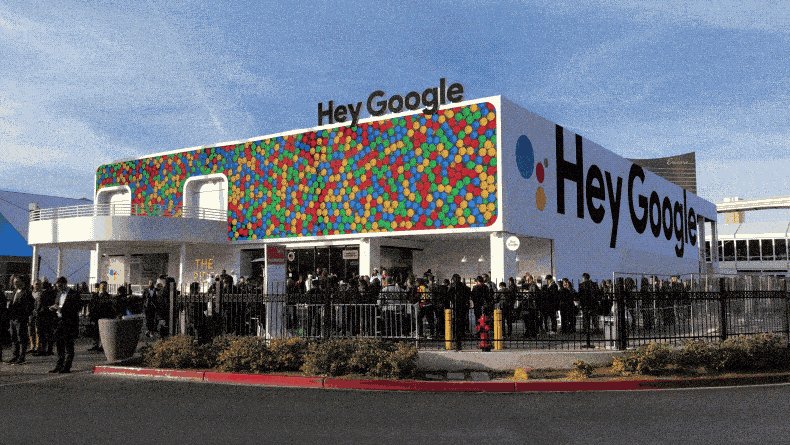
Placement & Testing/
Credits/
Design, Animation: Gerald Mark Soto, Melissa Miyamoto-Mills & Others
Creative Director: Jodi Terwilliger
Creative Director: Jodi Terwilliger
Client: Tumblr
Made at Hush
Made at Hush